Saturday, February 5, 2022
May be Rust can speed Django projects ?
Step1: create the Rust program as library using pyo3 and build the file using cargo build. Remember to put the crate-type "cdylib". I used manual build and copy .so file . Remember to keep the python module name and .so file name as same. https://pyo3.rs/v0.15.1/ Step2 Create your normal Django helloworld App Step3 Copy the .so file to your Django project folder and import it in your views.py file, then you should be able to run django server .
Saturday, March 27, 2021
Load tested my Django site
Benchmark HTTP Latency with wrk
Recently I started reading through Actix-web, Django,tokio etc, so thought of bench marking the latency. Started with Django as it is pretty easy get started and its in python.
looks like wrk ( https://github.com/wg/wrk ) is a good tool to start with.
"wrk is a modern HTTP benchmarking tool capable of generating significant load when run on a single multi-core CPU. It combines a multithreaded design with scalable event notification systems such as epoll and kqueue."
Installation also pretty easy in Ubuntu:
1. sudo apt-get install build-essential libssl-dev git -y
2. git clone https://github.com/wg/wrk.git wrk
3. cd wrk/
4. sudo make
5. sudo cp wrk /usr/local/bin
Run your Django server using
python manage.py runserver
then another terminal you can run your wrk as below
wrk -t12 -c400 -d30s --latency http://127.0.0.1:8000
I only had single page and not much custom files in the Django and not data base request. Not sure this is a good response .. Please share your comments.
Also got something like this Django logs as well.
[27/Mar/2021 17:39:14] "GET / HTTP/1.1" 200 196
[27/Mar/2021 17:39:14] "GET / HTTP/1.1" 200 196
Exception happened during processing of request from ('127.0.0.1', 33856)
[27/Mar/2021 17:39:14] "GET / HTTP/1.1" 200 196
[27/Mar/2021 17:39:14] "GET / HTTP/1.1" 200 196
I am planning to try this same experiment with actix-web and Rust , will share once I have something..
Thursday, May 19, 2016
Django with Angular js
What is Django ?
Django is a high-level Python Web framework that encourages rapid development and clean, pragmatic design. Built by experienced developers, it takes care of much of the hassle of Web development, so you can focus on writing your app without needing to reinvent the wheel. It’s free and open source https://www.djangoproject.com/
What is Angularjs?
AngularJS is a structural framework for dynamic web apps. It lets you use HTML as your template language and lets you extend HTML's syntax to express your application's components clearly and succinctly.
https://docs.angularjs.org/guide/introduction
http://www.w3schools.com/angular/
Tuesday, May 17, 2016
GeoDjango opens new opportunities for free and low cost geo application
Its quite interesting and innovative idea that Django ( python webdevelopment framework) is coming up with module for geographic web application GeoDjango. GeoDjango is an included contrib module for Django that turns it into a world-class geographic Web framework. GeoDjango strives to make it as simple as possible to create geographic Web applications, like location-based services. Its features include:
Django model fields for OGC geometries and raster data.
Extensions to Django’s ORM for querying and manipulating spatial data.
Loosely-coupled, high-level Python interfaces for GIS geometry and raster operations and data manipulation in different formats.
Editing geometry fields from the admin.
Saturday, April 16, 2016
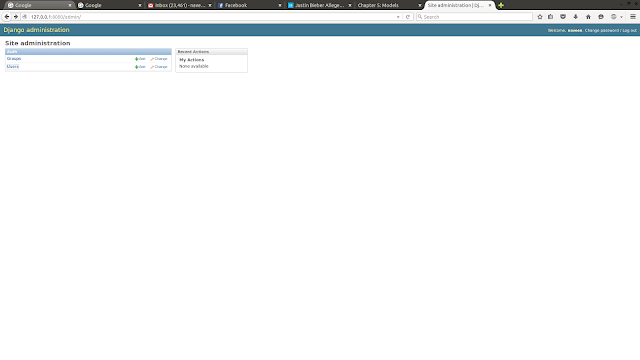
how to build Django admin page
http://www.djangobook.com/en/2.0/chapter06.html

Tuesday, April 12, 2016
Models in Django to create tables
manged to install mysql database in ubuntu and created some tables using Models in Django.
Below online book is really helpful to master Django- http://www.djangobook.com/en/2.0/chapter05.html
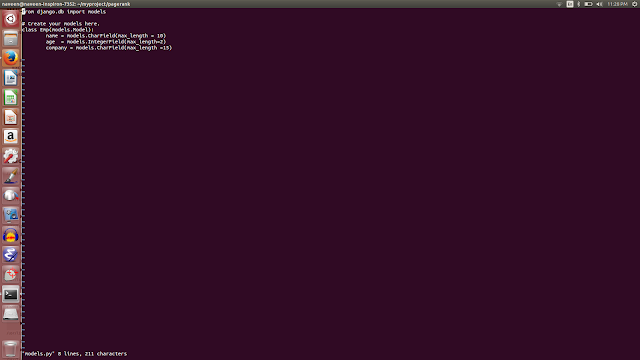
models.py:

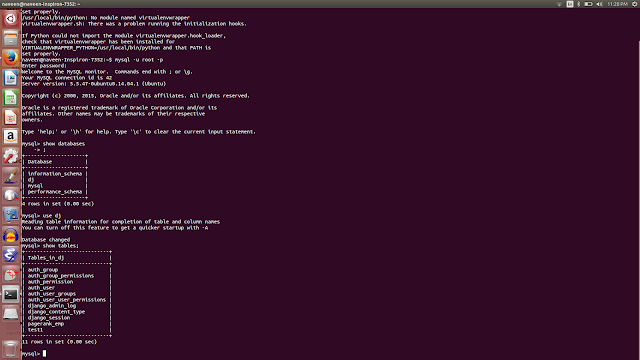
Mysql:

Tuesday, April 5, 2016
sqllite3 commands in Ubuntu Shell
Its quite easy to install sqllite3 in Ubuntu using 'apt-get install sqlite3'
naveen@naveen-Inspiron-7352:~/mysite$ sqlite3 mydb
SQLite version 3.8.2 2013-12-06 14:53:30
Enter ".help" for instructions
Enter SQL statements terminated with a ";"
sqlite> .databases
seq name file
--- --------------- ----------------------------------------------------------
0 main /home/naveen/mysite/mydb
sqlite> exit
...> exit()
...> create table employee(id integer,name TEXT );
Error: near "exit": syntax error
sqlite> create table employee(id integer,name TEXT );
sqlite> insert into employee(1,'naveen');
Error: near "1": syntax error
sqlite> insert into employee values (1,'naveen');
sqlite> ;
sqlite> select * from employee
...> ;
1|naveen
sqlite> .exit
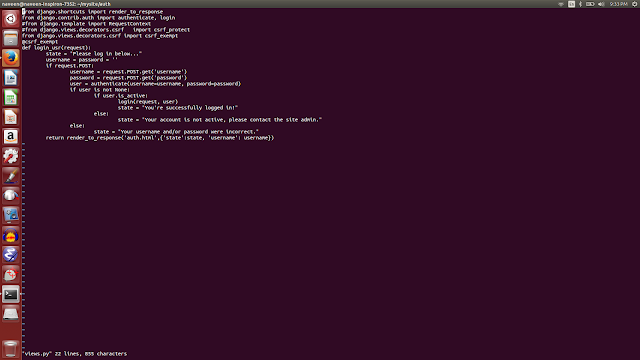
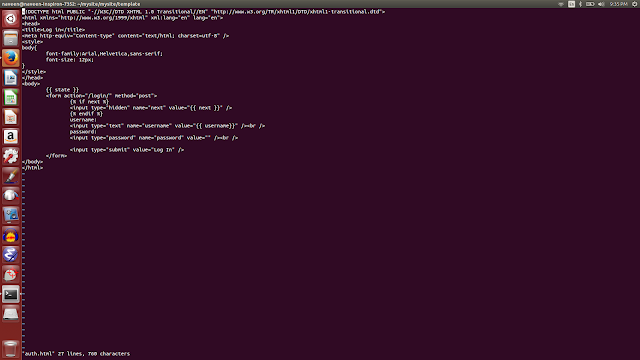
Django Login Page
The other issue was , I was keep on getting the 'CSRF cookie not set'. I managed to exempt the CSRF using below technique, but its better use CSRF. http://stackoverflow.com/questions/22812721/why-do-i-get-csrf-cookie-not-set-when-post-to-django-rest-framework
and finally my login page worked !!!!!!!!!!!!